آموزش رایگان سئو سایت
جوان سئو مرکز آموزش رایگان سئو تخصصی وردپرسآموزش رایگان سئو سایت
جوان سئو مرکز آموزش رایگان سئو تخصصی وردپرسچگونه یک سایت Mobile Friendly داشته باشیم؟
سایت شما باید برای دستگاه های تلفن همراه هم بهینه سازی شده باشد، اما آیا می دانید چرا به سایت Mobile Friendly نیاز دارد ؟

برای شروع لازم است یادآور شویم طبق رتبه بندی الکسا، 80 درصد سایت های برتر برای کاربران تلفن همراه نیز بهینه سازی شده اند. به علاوه 80 درصد از کاربران اینترنت دارای تلفن های هوشمند هستند.
چرخیدن در سایت های مختلف از طریق تلفن همراه خیلی راحت است، به ویژه اینکه امروزه همه ما تلفن همراه مان را از خود دور نمی کنیم.
استفاده از موبایل خبر خوبی برای شماست، چرا که دسترسی مشتری های فعلی و مشتری های آینده به سایت شما آسان تر می شود.
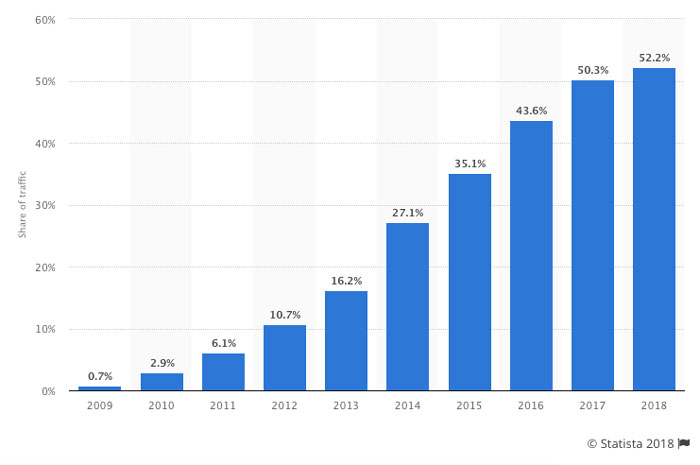
طبق آمار سایت statista بیش از نیمی از ترافیک سایت های جهانی از دستگاه های تلفن همراه می آید:

همانطور که در این نموددار می بینید، عدد مربوط به کاربران موبایل هرساله رشد می کند و انتظار می رود این روند رشد در سال های آینده نیز ادامه پیدا کند.
این درصد در بعضی بخش های دنیا از این عدد هم بالاتر است. به عنوان مثال در آسیا بیش از 65 درصد ترافیک وب مربوط به تلفن های همراه است. اگر محتوا و سایت شما با موبایل سازگار نباشد، بسیاری از کابران را از دست داده اید. به علاوه این مسئله مانع افزایش ترافیک در سایت شما می شود.
گوگل به طور مشخص کرده که می خواهد برای کابران تلفن همراه وب سایت های Mobile Friendly ارائه دهد. سازگار کردن سایت و محتوا با موبایل یک مسئله مهم و ضروری است و به نظر می رسد یکی از کارهایی است که باید در مورد همه سایت ها انجام شود.
Mobile Friendly بودن سایت نه تنها به شما کمک می کند ترافیک سئو بیشتر در کوتاه مدت و همچنین در بلند مدت دریافت کنید، بلکه به نرخ تبدیل conversion rate نیز کمک می کند زیرا درصد نوسان ترافیک هم کمتر می شود.
مهم نیست صنعت مورد نظر شما چیست یا محل کار و زندگی تان کجاست، به هرحال سایت شما باید Mobile Friendly باشد. چطور می توانید این کار را انجام دهید؟
در این مقاله از سری مقالات آموزش سئو اصول اولیه مربوط به طراحی یک سایت Mobile Friendly یا سازگار با موبایل را برایتان توضیح می دهیم. اگر این مفاهیم و اصول را در سایت خود به کار ببرید، شاهد بهبود چشمگیری در رتبه سایت خود خواهید بود.
تعریف سریع و کوتاه از ویژگی Mobile Friendly
همانطور که از اسم آن پیداست، موبایل فرندلی کمک می کند محتوا در صفحه ای متفاوت از دسکتاپ و کوچکتر از آن، صفحه موبایل، به درستی نمایش داده شود. در این حالت متن به راحتی خوانده می شود، لینک ها و مسیرها قابل کلیک شدن هستند و به طور کل استفاده از محتوا توسط کاربران راحت است.

دو روش وجود دارد که از طریق آنها می توانید Mobile Friendly بودن سایت خود را بررسی کنید:
روش اول استفاده از ابزار تست موبایل فرندلی mobile-friendly test tool گوگل است که همه برای سایت خود باید از آن استفاده کنند.
روش دیگر استفاده از سایتی مانند mobile phone emulator است که به شما اجازه می دهد فرمت سایت خود در تلفن های مختلف را ببینید. این سایت نمره ای به شما نمی دهد، برخلاف سایت mobile-friendly test tool، اما هر مسئله یا مشکلی را به شما نشان می دهد.
نکاتی در مورد طراحی ریسپانسیو responsive
طراحی ریسپانسیو هم معمولا به عنوان معادلی برای Mobile Friendly استفاده می شود، اما از لحاظ فنی با آن متفاوت است. استراتژی های مختلفی برای ایجاد یک سایت Mobile Friendly وجود دارد که استفاده از طراحی ریسپانسیو یکی از آنهاست.
طراحی ریسپانسیو به این معناست که با تغییر اندازه صفحه نمایش، محتوا نیز باید با این اندازه هماهنگ شود. گفته می شود در اکثر مواقع طراحی ریسپانسیو برنده واقعی میدان محسوب می شود. به همین دلیل تکنیک هایی که در ادامه بیان می شوند بر اساس طراحی ریسپانسیو در صفحات موبایل هستند.
14 نکته برای ایجاد Mobile Friendly
- نصب یک قالب ریسپانسیو
اگر می خواهید به سرعت سایت شما بهبود پیدا کند، باید قالب سایت را به طور کامل تغییر دهید. اگر سایت شما سایت شناخته شده ای است، تغییر تم کمک زیادی نمی کند. اما اگر ورودی سایت تان کم است یا تازه شروع به کار کرده اید، نصب تم ریسپانسیو راه حل موثری خواهد بود.
اگر از وردپرس برای راه اندازی سایت استفاده کرده اید، تغییر تم آسان است. برای انجام این کار وارد پیشخوان وردپرس شده و در زبانه نمایش روی پوسته یا theme کلیک کنید و بعد از آن روی نصب پوسته یا install themes کلیک کنید روی responsive قرار داده و جستجو را بزنید.
با انجام این کار تمام پوسته های ریسپانسیو موجود در دیتابیس وردپرس نمایش داده می شوند که همه آنها زیبا و متنوع می باشند. می توانید مناسب ترین پوسته را برای سایت خود انتخاب و نصب کنید.
بررسی کنید که پوسته انتخاب شده در تمام دستگاه ها به خوبی نمایش داده می شود و نکات ذکر شده در ادامه را نیز مد نظر داشته باشید.
- فهرست خود را ساده کنید.
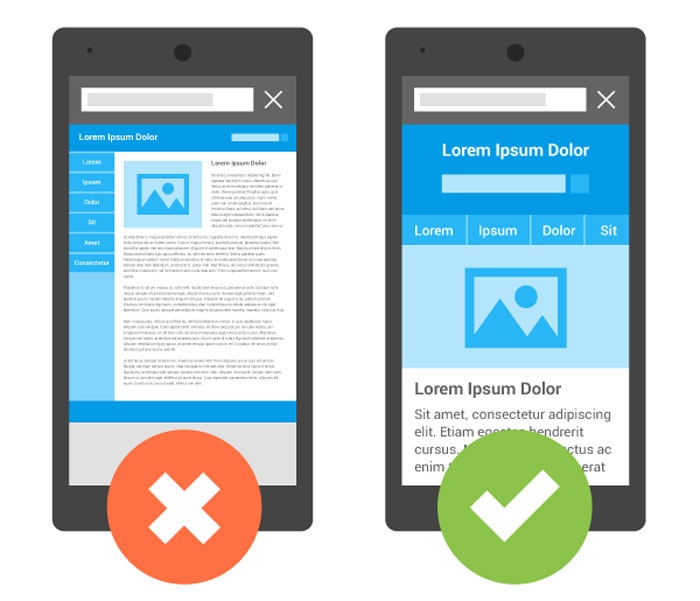
بدیهی است که صفحه موبایل کوچکتر از صفحه لپ تاپ یا دسکتاپ است. در زمان طراحی گزینه های فهرست خود این مسئله را باید مد نظر داشته باشید.
فهرست سایت در دسکتاپ می تواند بزرگتر و وسیع تر باشد که گزینه های زیادی هم دارد. اما این فهرست در یک صفحه کوچک، مانند صفحه موبایل، خیلی پیچیده می شود. همه گزینه ها باید مختصر و متناسب با صفحه نمایش باشند.
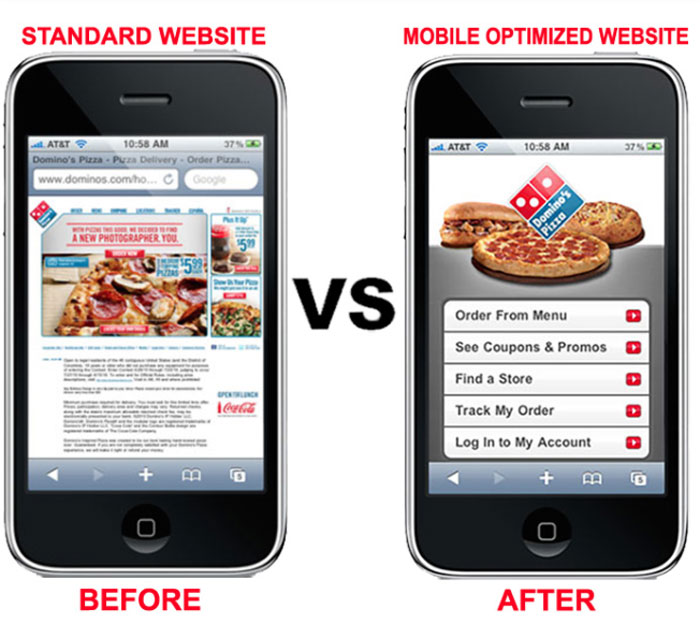
در اینجا نمونه ای عالی از این مفهوم نمایش داده می شود که توسط پیتزا دومینو Domino’s Pizza به کار گرفته شده است.

دقت کنید که سایت قبل از بهینه سازی برای تلفن همراه چگونه به نظر می رسد. قبل از اینکه سایت Mobile Friendly باشد، مسیریابی و یافتن اطلاعات در آن تقریبا غیر ممکن بود.
کابران مجبور بودند برای دیدن فهرست و یافتن اطلاعات مورد نظر روی صفحه زوم کنند. اگر سایت شما هم صفحه موبایل به همین صورت نمایش داده می شود، تغییرات سایت مختل خواهد شد.
اما ببینید که در یک سایت موبایل فرندلی فهرست چقدر ساده است. دومینو قادر بود تمام سایت خود را در یک فهرست پنج گزینه ای خلاصه کند.
هر گزینه با صفحه نمایش متناسب است و مقصد آن نیز واضح است. سایت فعلی خود را ارزیابی کنید و سعی کنید گزینه های فهرست را برای کاربران موبایل ساده کنید.
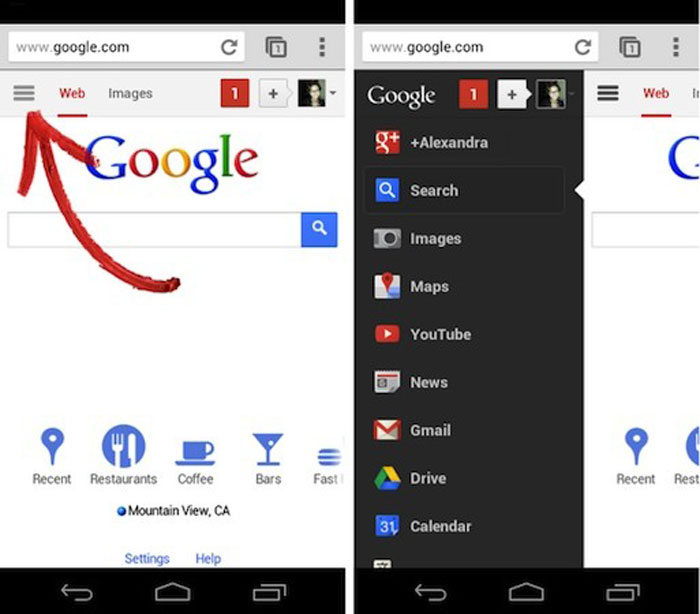
در اکثر سایت ها نوار ابزار کناری در موبایل بدون استفاده باقی می ماند. این نوار کاربر را به قسمت های پایین صفحه می برد و به ندرت استفاده می شود. بنابراین بهتر است این نوار را به طور کامل حذف کنید، مگر اینکه بتوانید نواری شبیه به نوار ابزار گوگل درست کنید.

- فرم ها را تا حد امکان کوتاه کنید
به تمام فرم های روی سایت خود فکر کنید. اگر اطلاعات زیادی به کاربر ارائه می دهید، وجود فرم های زیاد و بلند روش موثری نیست. بهتر است طراحی را تغییر دهید تا فرم ها کوتاه باشند.
پر کردن فرم در کامپیوتر مسئله بزرگی نیست چرا که تایپ کردن و صفحه یابی در کامپیوتر راحت تر انجام می شود، اما این کار در تلفن های همراه و تبلت خیلی راحت انجام نمی شود.
فرم های خود را ارزیابی کنید و از خود بپرسید که آیا به تمام این خطوط نیاز است. به عنوان مثال اگر از کاربران خواسته اید که آدرس ایمیل خود را با شما به اشتراک بگذارند، مطمئنا به آدرس خانه و شماره تماس آنها نیازی نخواهید داشت.
فرم هایی که مربوط به خرید است، نباید پرسشی در مورد رنگ مورد علاقه داشته باشد، آنچه نیاز است صورتحساب و اطلاعات ارسال می باشد.

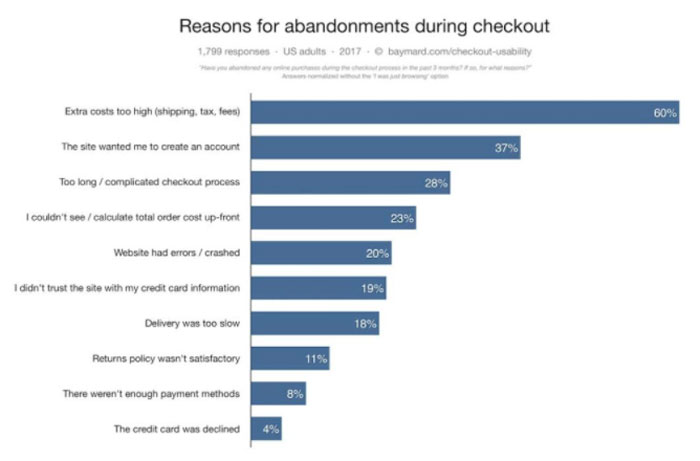
در حقیقت طولانی شدن و پیچیده شدن فرایند پرداخت یکی از مهم ترین عواملی است که باعث می شود فرد از خرید کردن منصرف شود. اگر می خواهید میزان خرید مشتریان از طریق موبایل افزایش یابد، بهتر ست فرم های سایت خود در موبایل را تغییر دهید.
- فراخوان عمل call-to-action یا CTA به طور واضح نمایش داده شوند
یک طراحی موثر در موبایل باید دارای فراخوان عمل واضح و مشخص باشد. از آنجایی که در موبایل با یک صفحه نمایش کوچک کار می کنیم، نباید کاربر را به تلاش برای یافتن هدف یا عمل مورد نظر وادار کنید.
به هدف خود در هر صفحه فکر کنید، آیا قرار است مطلبی دانلود شود؟ تعداد بازدید کننده بیشتری می خواهید؟ مطلبی از شبکه های اجتماعی قرار است نمایش داده شود؟ و یا از کاربران می خواهید چیزی بخرند؟ دکمه های تماس باید روی این هدف تمرکز کنند.
تمرکز بر روی دکمه های فراخوان عمل باعث برتری شما در مقابل حریفان می شود. بیش از 53 درصد سایت ها کاربران را در کمتر از 3 ثانیه به هدف مورد نظر می رساند. االبته این زمان زیاد است، حالت ایده آل 1 ثانیه یا حداکثر 2 ثانیه است.
- یک تابع جستجو ایجاد کنید
اصل این طراحی به آنچه قبلا در مورد گزینه های فهرست بیان شد، مربوط می شود. در حال حاضر برخی از سایت ها احتمالا فهرستی شامل 20 تا 30 گزینه مختلف دارند.
ساده کردن این تعداد گزینه ها برای جا دادن در یک صفحه غیر ممکن به نظر می رسد. اما این کار نیز با افزودن نوار جستجو به طرح سایت در موبایل امکان پذیر می شود.
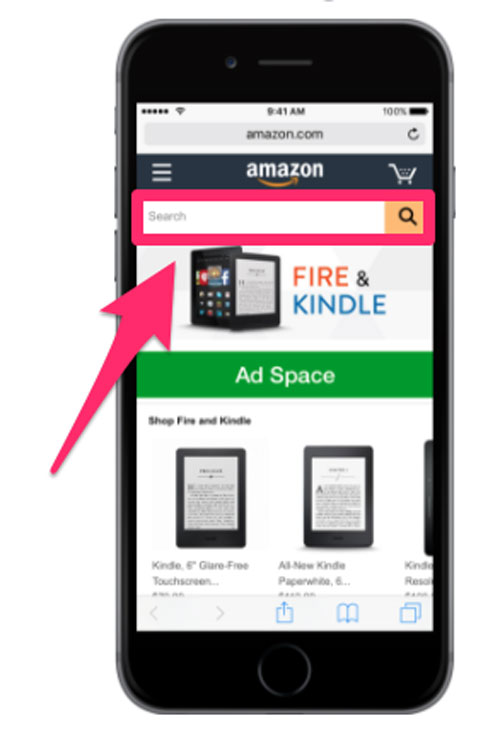
وقتی کاربران را تشویق می کنید اطلاعات مورد نیاز خود را در سایت شما جستجو کنند، لزوم ایجاد یک فهرست بزرگ و پیچیده کاهش پیدا می کند. وجود گزینه های زیاد باعث گیج شدن کاربر شده و تغییرات سایت را نیز از بین می برد. این ویژگی حتما باید در سایت های تجاری گنجانده شود.در ادامه صفحه اصلی یک صنعت عظیم در سایت آمازون را مشاهده می کنید.

اگر سایت آمازون توانسته با استفاده از این نوار ابزار محصولات زیادی را بفروشد، مطمئن باشید شما هم می توانید به این هدف برسید.
- خدمات مورد نیاز مشتریان را قابل دسترس کنید
مهم نیست که برای ساده کردن طرح موبایل خود چقدر تلاش کرده و یا چقدر زمان صرف کرده اید، اما کاربران هنوز مشکل دارند. اما نگران نباشید، این مشکلات بخشی از اجرای یک تجارت موفق و طراحی یک سایت موثر است.
اطمینان حاصل کنید که کاربر شما در موبایل اطلاعات پشتیبانی مورد نیاز خود را از سایت دریافت می کند. شماره موبایل، آدرس ایمیل خود و اکانت خود در شبکه های اجتماعی را از طریق سایت در اختیار کاربر قرار دهید. هر گونه اطلاعاتی که امکان برقراری ارتباط سریع با شما را فراهم می کند، در سایت وجود داشته باشد.
خود را به جای کاربری بگذارید که ز طریق موبایل وارد سایت شما شده و سوال یا مشکلی برای وی پیش آمده است. این کاربر اگر نتواند از تیم خدمات مشتری کمک بگیرد، سایت شما را با تصوری ناخوشایند ترک خواهد کرد.
افزودن اطلاعات کافی در بخش خدمات مشتریان مسئله مهمی است که نمی توان آن را نادیده گرفت.
- اهمیت اندازه ها در سایت Mobile Friendly
مرور در بخش های مختلف سایت از طریق دسکتاپ کامپیوتر یا لپ تاپ راحت است. اما حرکت دادن انگشت بر روی یک صفحه نمایش 4 اینچی آنقدر ساده نیست. زمان تعیین بخش های مختلف سایت در تلفن همراه، این مسئله را نیز به یاد داشته باشید.
دکمه ها باید به اندازه کافی بزرگ باشند تا به راحتی با انگشت لمس شوند. اطمینان حاصل کنید که بین دکمه ها فضای کافی وجود دارد و کاربر به طور تصادفی کمه اشتباه را کلیک نکند. به علاوه اینکه کاربر مجبور باشد یک دکمه را چند بار لمس کند تا به آنچه می خواهد برسد، مطمئنا آزار دهنده است.

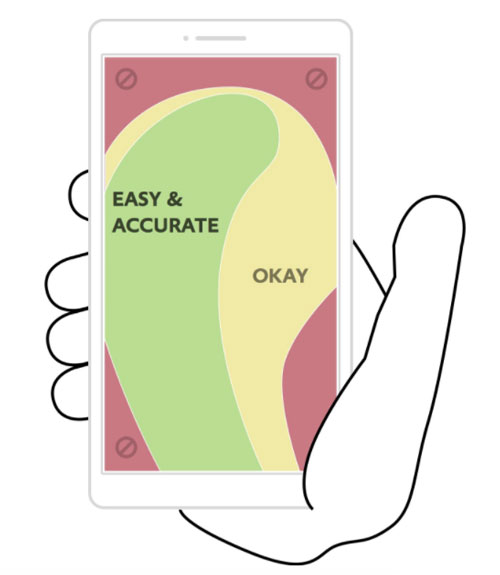
به علاوه لازم است به یاد داشته باشید که محل قرار گرفتن آیتم های قابل کلیک روی صفحه بسیار مهم است. به علاوه این مسئله را به یاد داشته باشید که 75 درصد کاربران تلفن همراه از انگشت شست خود برای لمس بخش های مختلف استفاده می کنند.
این تصور بهترین مکان برای جایگیری دکمه ها روی صفحه نمایش موبایل را نشان می دهد. از قرار دادن دکمه ها در گوشه ها اجتناب کنید. زمانی که گوشی را در دست دارید، رساندن انگشت به گوشه های صفحه نمایش کار سختی است.
به علاوه زمانی که صفحه موبایل کمی بزرگتر می شود، رسیدن به گوشه های موبایل غیر ممکن می شود. بهتر است مهم ترین آیتم ها و دکمه های قابل کلیک را در وسط صفحه نمایش قرار دهید.
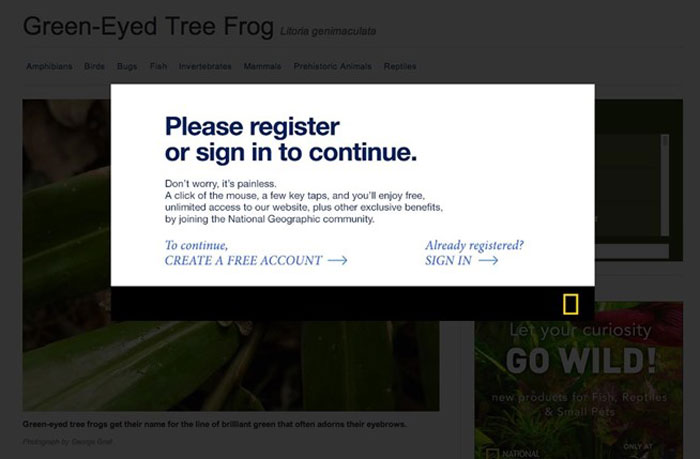
- پاپ آپ ها را حذف کنید
پاپ ها از روی صفحه نمایش موبایل حذف شوند. اکثر مواقع کاربران این پاپ ها را دوست ندارند. این پاپ ها معمولا مزاحم هستند و توسط کاربر بسته می شوند.
دکمه X برای بستن پاپ آپ در صفحه موبایل خیلی کوچک است و کاربر قادر به بستن این پنجره نخواهد بود. همچنین ممکن است کاربر در هنگام بستن پنجره پاپ آپ، بر روی تبلیغات کلیک کند که این مسئله به طور کامل باعث آزردگی کاربر می شود.
گاهی نیز برای بستن پاپ آپ از زوم کردن صفحه استفاده می شود که در این حالت ابعاد صفحه نمایش بهم می ریزد. بنابراین بهتر است این پاپ آپ ها به طور کامل حذف شوند

اگر تصمیم دارید پاپ آپ را در صفحه نمایش موبایل خود نگه دارید، بهتر است چند بار آن را امتحان کنید و بهتر است خیلی مراقب باشید. بسیاری از پاپ آپها در صفحه نمایش کامپیوتر و لپ تاپ خوب و بدون مشکل به نظر می رسند، اما هنگام ظاهر شدن روی صفحه نمایش همه چیز را کاملا خراب می کنند.
گاهی وجود این پاپ آپ ها باعث می شود کاربر صفحه را به طور کامل ببندد. اما دو راه حل برای استفاده از پاپ آپ بدون مشکل وجود دارد:
راه حل اول : ساده کردن پاپ آپ ها: در این راه حل فرم پاپ آپ را تا حد امکان ساده می کنید و بستن پنجره برای کاربر را ساده می کنید.
راه حل دوم : تنها زمانی که کاربر کلیک می کند از پاپ آپ استفاده کنید. در این روش پاپ آپ روی صفحه ظاهر نمی شود، بلکه لینک هایی را روی صفحه ایجاد می کنید و ااز کاربر می خواهید در صورت تمایل روی آن کلیک کند. پس از کلیک کردن کاربر پاپ آپ روی صفحه ظاهر می شود.

- از قرار دادن حجم زیاد متن روی صفحه نمایش اجتناب کنید
حجم متن را روی صفحه نمایش موبایل کاهش دهید. واضح است که برای برقراری ارتباط با کاربر خود نیاز به متن دارید، اما جملات و پاراگراف ها را تا حد امکان کوتاه کنید.
حجم زیاد متن بر روی صفحه نمایش در موبایل گیج کننده است و خواندن آن نیز سخت است. به یاد داشته باشید پاراگرافی که در صفحه نمایش کامپیوتر دو خط است، در موبایل حداقل در 6 خط نمایش داده خواهد شد.
دقت کنید که فن چاپ و نحوه تایپ کردن یا تایپوگرافی چه تاثیری بر تغییرات سایت می گذارد:
تایپوگرافی فرایند درک اطلاعات را آسان می کند.
متنی که به درستی شکل گرفته باشد، باعث می شود تمرکز خواننده بر روی محتوا باشد و تلاش خواننده بیهوده هدر نمی رود.
تایپوگرافی باعث می شود مهم ترین آیتم ها مانند اندازه، رنگ و سبک واضح باشند.
بهتر است در زمان افزودن متن به صفحه نمایش موبایل در سایت، این 3 نکته در نظر داشته باشید.
آیا کاربر می تواند پیغام شما را درک کند؟ نکته ای که باید روی آن تمرکز کرد کجاست؟ نظم بصری چگونه است؟ حذف متن زیاد این مشکلات را تا حد زیادی برطرف می کند.
- فونت درست را انتخاب کنید
در ادامه صحبت در مورد متن در موبایل صحبت می کنیم. انتخاب فونت درست در طراح صفحه موبایل اهمیت زیادی دارد. فونت نوشتاری باید واضح و خوانا باشد. همچنین فونت برای تنظیم فاصله دو خط از هم استفاده می شود.
مطمئنا نمی خواهید متن در خطوط مختلف با هم اشتباه گرفته شوند. به عنوان مثال تیترهای داخلی را می توانید بولد کنید، در حالیکه متن اصلی بولد نشود.
- اولویت سرعت
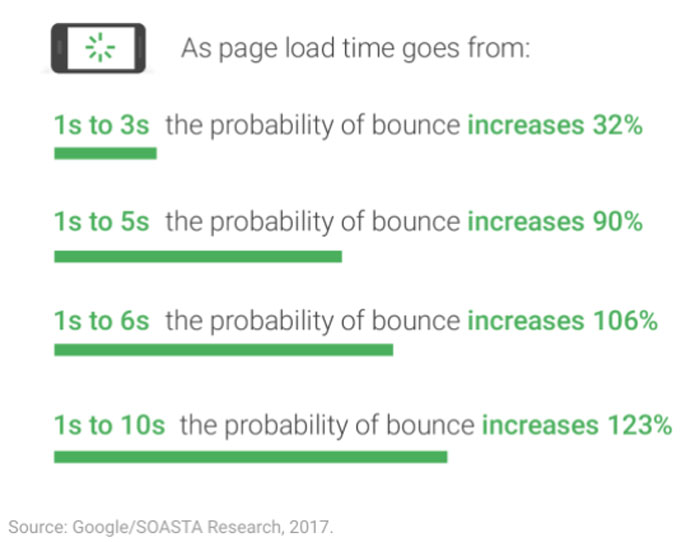
مهم نیست چه تغییراتی در سایت خود اعمال می کنید، اما آنچه باید به یاد داشته باشید حفظ سرعت سایت در تلفن است. بررسی ها نشان داده اند، سایتی که باز شدن آن در موبایل بیشتر از 3 ثانیه طول می کشد، بیش از 53 درصد از کاربران خود را از دست می دهد. دقت کنید وقتی زمان بارگذاری صفحه افزایش پیدا می کند، ضریب بازگشت bounce rate نیز افزایش می یابد:

- وقتی سرعت بارگذاری از 1 ثانیه به 3 ثانیه افزایش پیدا می کند، ضریب بازگشت 32 درصد افزایش می یابد.
- وقتی سرعت بارگذاری از 1 ثانیه به 5 ثانیه افزایش پیدا می کند، ضریب بازگشت 90 درصد افزایش می یابد.
- وقتی سرعت بارگذاری از 1 ثانیه به 6 ثانیه افزایش پیدا می کند، ضریب بازگشت 106 درصد افزایش می یابد.
- وقتی سرعت بارگذاری از 1 ثانیه به 10 ثانیه افزایش پیدا می کند، ضریب بازگشت 123 درصد افزایش می یابد.
بهترین روش برای کم کردن سرعت باز شدن سایت در موبایل این است که طرح سایت را تا حد امکان ساده کنید. خوشبختانه اگر تمام نکات ذکر شده در این مقاله را رعایت کنید، مشکل سرعت سایت برطرف می شود. تصاویر غیر ضروری و سنگین را حذف کنید. سایت های ساده سریعتر بارگذاری شده و سرعت تغییر آنها نیز بیشتر می شود.
- عرض باید به شکل درصد بیان شود
اجازه دهید کمی فنی تر صحبت کنیم. تمام عناصر HTML (به عنوان مثال div) دارای نوعی عرض هستند که به آنها اختصاص داده شده است.
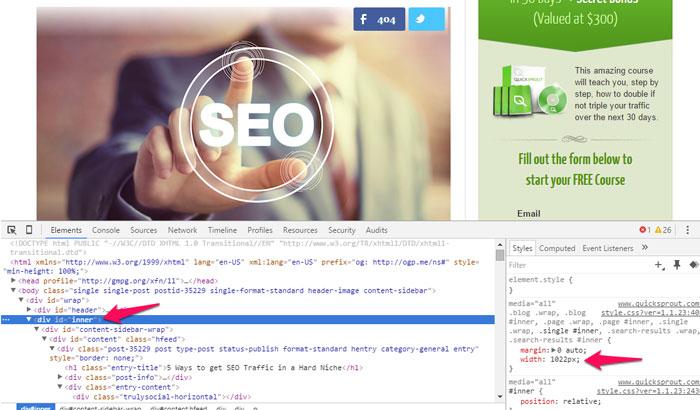
اگر روی هر بخشی از صفحه سایت کلیک راست کنید (در مرورگر کروم) و سپس گزینه inspect را اتخاب کنید، یک پنل برای شما باز خواهد شد.
اگر بر روی آیتمی در سمت چپ پنجره مربوط به پنل کلیک کنید، مقادیر CSS (ویژگی های سبک) در پنجره سمت راست نمایش داده خواهد شد. در این بخش معمولا مقدار عرض مشخص شده را می بینید، که در این مثال نمایش داده شده است:

این مقادیر می توانند بر مبنای پیکسل یا درصد تنظیم شوند. زمانی که مقدار را روی 50 درصد تنظیم می کنید، مرورگر آیتم مورد نظر را طوری تنظیم می کند که 50 درصد عرض صفحه نمایش را می گیرد.
اما اگر عرض را بر مبنای پیکسل تنظیم کنید، عرض آیتم ها با تغییر صفحه نمایش تغییر نخواهد کرد. اگر عرض یک بخش به پیکسل بزرگتر از اندازه صفحه نمایش باشد، کاربر مجبور است صفحه را به صورت افقی هم اسکرول کند.
اگر پوسته ای که به کار گرفته اید، پوسته خوبی باشد، لازم نیست نگران مسئله عرض صفحه نمایش باشید. اما اگر پوسته را خودتان طراحی و برنامه نویسی کرده اید، به یاد داشته باشید که عرض را براساس درصد تنظیم کنید و نه بر اساس پیکسل.
- از مدیا کوئری media query استفاده کنید تا سایت شما ریسپانسیو باشد
استفاده از مدیا کوئری برای داشتن طراحی ریسپانسیو بسیار مهم و کلیدی است. اگر سایت شما ریسپانسیو است لازم نیست نگران این مسئله باشید، اما اگر صفحات سفارشی خود را ایجاد می کنید، بهتر است این نکته را مد نظر داشته باشید.
آیا تا به حال به این فکر کرده اید که چطور برخی صفحات با تغییر صفحه نمایش، نه تنها تغییر سایز می دهند بلکه شکل آنها نیز تغییر می کند؟ پاسخ این است که این سایت ها از مدیا کوئری استفاده می کنند.
در ادامه نمونه ای از یک مدیا کوئری را مشاهده می کنید:
@media screen and (max-width: 1020px) {
#container, #header, #content, #footer {
float: none;
width: auto;
}
p{ font-size: 2em; }
}
- افزونه Accelerated Mobile Pages یا AMP را روی سایت خود به کار برید
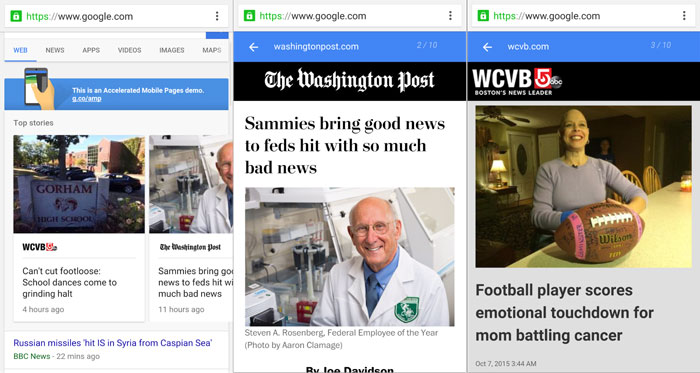
Accelerated Mobile Pages صفحات HTML هستند، اما فرمت خاصی را دنبال می کنند. گوگل برندهای مختلفی طراحی کرده و از آنها پشتیبانی نیز می کند. این صفحات در جستجو برای کاربران موبایل در برخی کوئری ها در اولویت قرار می گیرند.
نکته اصلی در مورد این صفحات این است که برای کاربران موبایل به سرعت بارگذاری می شوند، که به همین دلیل گوگل مدیران سایت را تشویق می کند که از این صفحات استفاده کنند.

اگر می خواهید دمو مشاهده کنید، می توانید از موبایل خود استفاده کنید و در لینک زیر آنچه را می خواهید جستجو کنید:
https://www.google.com/webhp?esrch=AcceleratedMobilePages::Preview
آیا می توانید AMP ایجاد کنید؟
نمی توان پاسخ قطعی به این سوال داد. از یک طرف ممکن است AMP ایجاد شده ترافیک زیادی وارد سایت شما کند، از طرف دیگر این صفحه ایجاد شده هنوز مورد آزمایش قرار نگرفته است.
در وردپرس این افزونه وجود دارد و می توانید به راحتی از آن استفاده کنید. اگر سایتی دارید که از وردپرس استفاده نکرده اید، می توانید آموزش های مفیدی از طریق این لینک official tutorial دریافت کنید.
منبع : quicksprout